windows 10 기준.
Node.js 설치.
npm 설치 확인.
기본적으로는 ios를 개발하려면 Mac OS가 설치된 기기가 필요. xcode로 컴파일 해야함.
android의 경우는 android studio가 필요.
expo라는 앱을 폰에 설치하면 바로 테스트 가능.
pc에도 expo-cli 를 설치.
npm install -g expo-cli
* node.js version 12 이상이 필요.
프로젝트가 저장될 경로로 이동.
프로젝트 생성. - 같은 이름으로 폴더가 생성됨.
expo init {project_name} -> 프로젝트 상태를 선택 가능. 빈 프로젝트, 기본 탭을 가지는 프로젝트 정도로 선택.
프로젝트 명 입력하고 기본 설정 끝내면 됨.
cd {project_name}
npm start # expo start # 개발용 서버를 실행시킨다. - expo를 통해 폰에서 바로 테스트 가능하게 하는것.
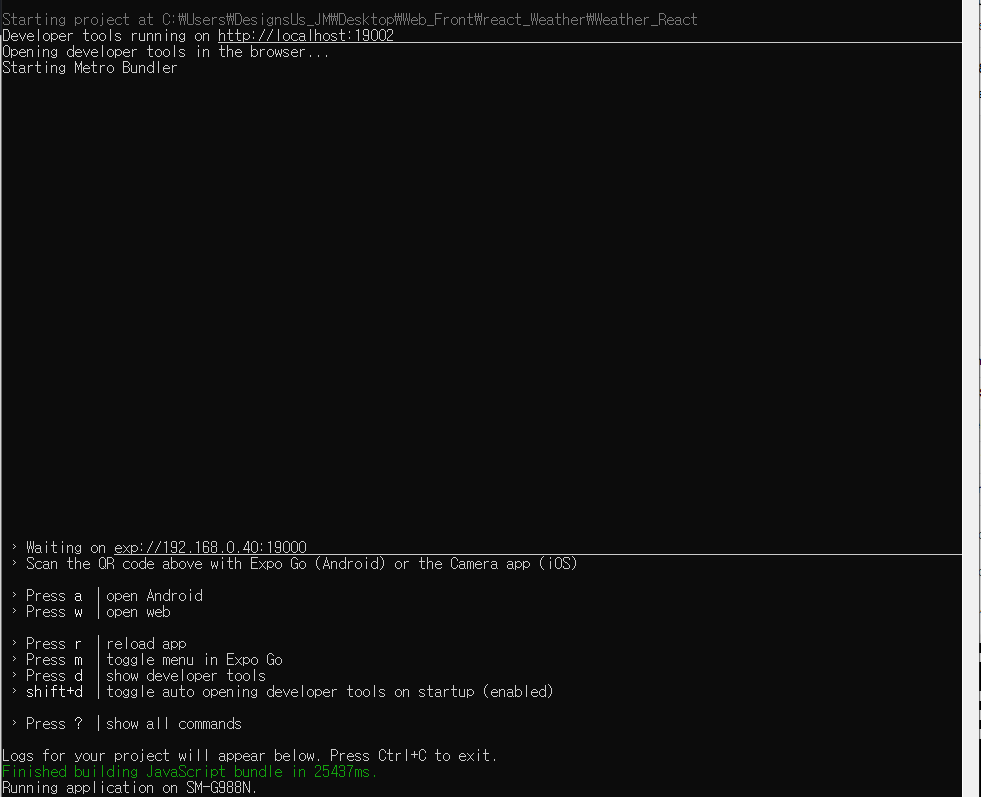
이렇게 되면 브라우저에서 서버가 실행되며

이런 로그가 출력된다.
가운데 공백처럼 보는이는 곳은 QR코드가 출력된다.
창크기 변경하니 지워짐.
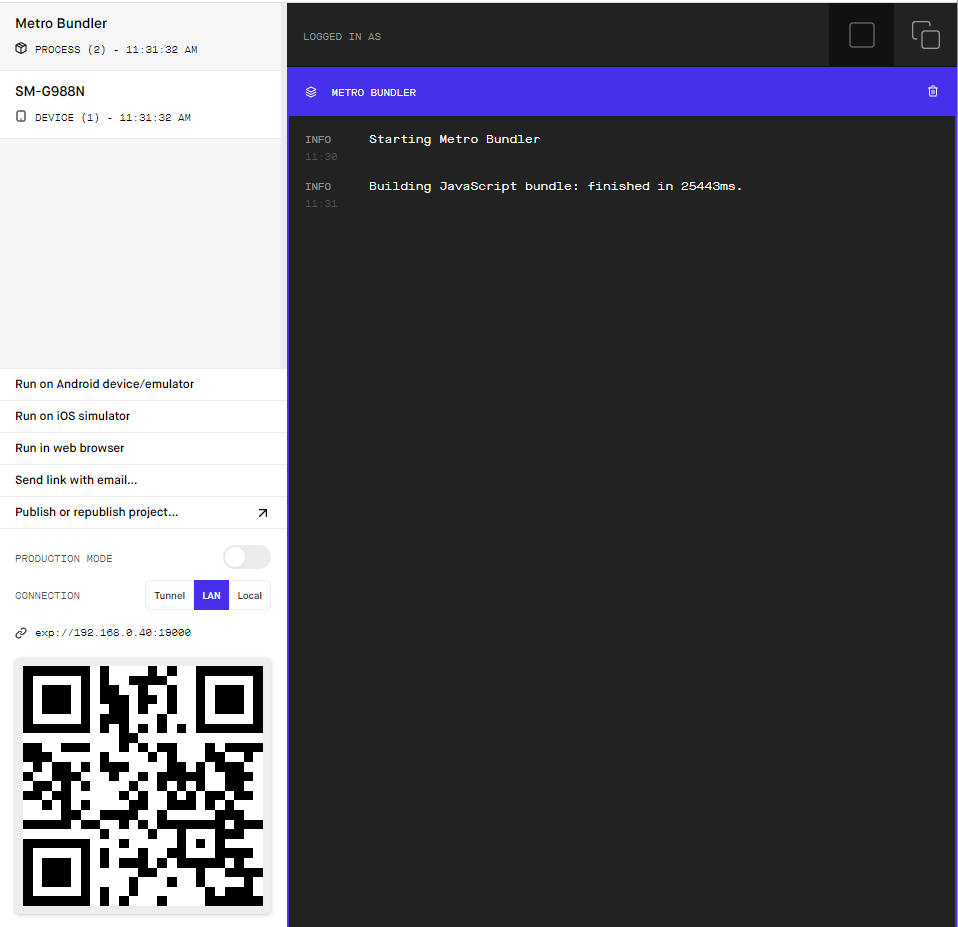
http 주소로는

이러한 화면이 등장하며 왼쪽아래가 expo앱이나 카메라에서 qr인식을 통해 앱의 실행을 확인할 수 있다.
안드로이드 가상장치나 에뮬레이터, ios 시뮬레이터, 웹 브라우저 등에서도 실행 확인이 가능하며,
이메일을 통해 링크를 보낼수 있다.
곧바로 출시도 가능한것같으나 추후에 확인해보자.
여기까지 하면 기본 세팅은 끝.
git을 연동하여 프로젝트 백업을 하면 완전끝. 개발 시작.
github에 레포지토리 생성.- 왠만하면 프로젝트 명이랑 같게 만들자. 안 헷갈리게.
git remote add origin {github 레포지토리 주소}
git pull origin main --allow-unrelated-histories
로 연결하고.
작업 끝나면 git push 로 레포지토리로 업데이트 하자.
'{Programing} > Web Front' 카테고리의 다른 글
| javascript 토이프로젝트 목록 (0) | 2021.05.03 |
|---|---|
| Tistory 스킨 분석 (0) | 2021.04.30 |
| HTML - escape (0) | 2021.04.21 |
| HTML - iframe (0) | 2021.04.21 |
| HTML - table, image, list, form, input (0) | 2021.04.21 |